サムネイル画像…つまり、自分のサイトや他のサイトの一部の画像を表示させたいときに、
いちいち他の画像切り抜きツールを利用して切り抜いて、そしてアップロードしてURLを指定してタグを…
とやっていると、非常に面倒ですよね?
そこで、非常に簡単にサムネイルを抽出できるプラグインをご紹介します。
それが、Browser Shots というプラグインです。

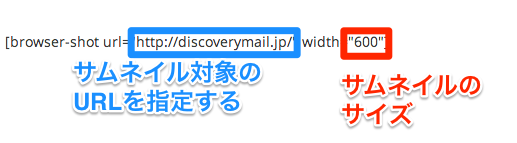
のようなコードを記事内に入れるだけで、自動的に抽出してくれます。変更するのは、URL部分のみです。
以下のように、サムネイルを抽出できます。
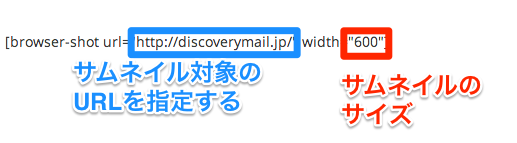
[browser-shot url=”http://discoverymail.jp/” width=”600″]
ちなみに、このサムネイル画像ですが指定先URLの見た目が更新された場合、サムネイル画像も勝手に更新されます。
そういう意味も込めて、非常に便利ですね^^
目次
Browser Shots のインストール方法
1,WordPress管理画面に移動し、右メニューの【プラグイン】にカーソルを合わせ、【新規追加】をクリックする。

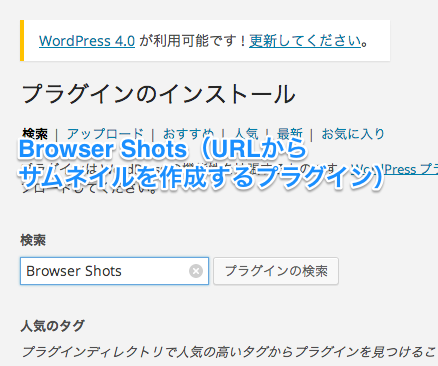
2,BrowserShots と入力し、【プラグインの検索】をクリック

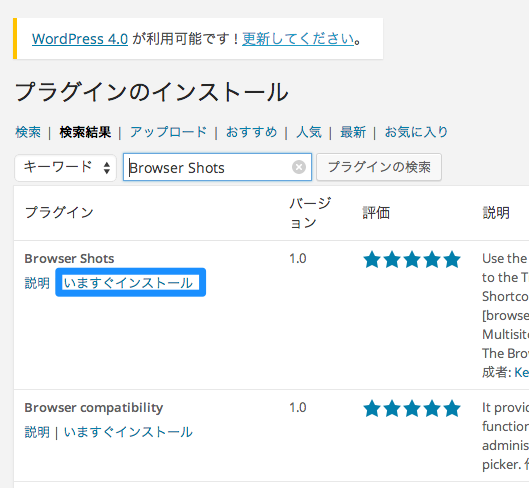
3,【いますぐインストール】をクリック

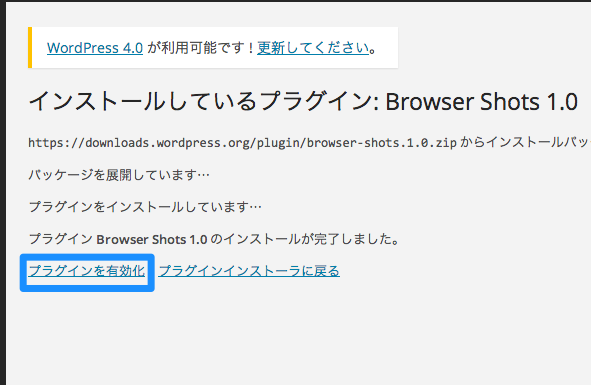
4,【プラグインを有効化】をクリック

以上でインストールは完了です。あとは、先ほどご紹介したコード

に従い、コードを入力してください。
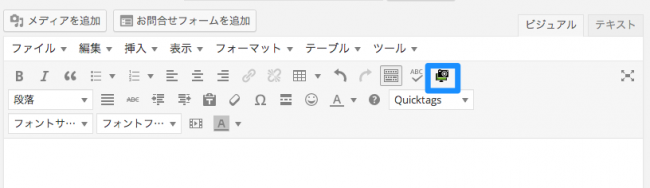
また、WordPressの記事更新画面に、カメラのようなマークが追加されていることが分かるかと思います。

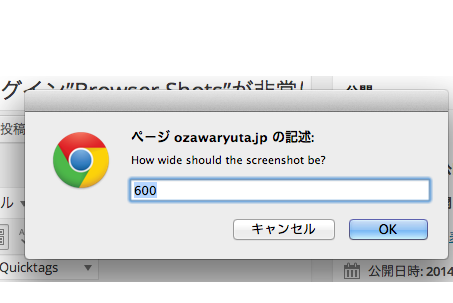
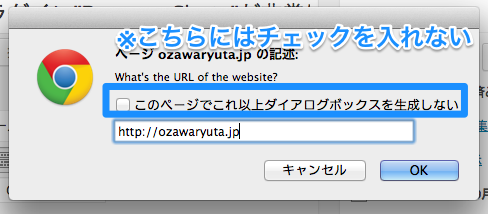
こちらをクリックしていただくと、数字入力部分・URL入力部分が出てきます。
そこにそれぞれ、表示させるサムネイルのサイズ・サムネイルとして表示させたいサイトのURLを入力すれば
同じようにサムネイル画像を表示させることが可能です。


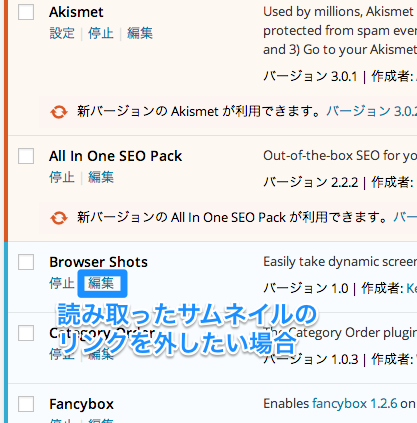
サムネイル画像のリンクを外したい場合
ただ、このプラグインを利用するにあたり一つだけ使いづらい部分があります。
それは、画像が勝手にリンク付きになってしまうことです。つまり、サムネイル画像をクリックすると
指定先URLに飛んでしまうということです。
中には、コレをオフにしたいという方もいらっしゃるかと思います。ただ、デフォルトではそうした設定はありません。
しかし、少しコードをいじることでリンクさせずにサムネイル画像を表示させることが可能となります。
1,左メニューの【プラグイン】をクリックし、”Browser Shots”の【編集】をクリック

2,以下の画像に従い<a href=”‘ . $url . ‘”>を削除し、更新する

以上で、サムネイルがリンクしなくなりました。お疲れ様でした!