結構質問をいただくことが多いのですが、
「発行されたコードを、結局どこに貼り付ければいいの?!」
という質問がかなり多いため、ここで補足として説明させていただきます。
ここはQLOOKアクセス解析を、FC2ブログに設置する例をご紹介しましょう。
他のブログに貼り付ける際も、ほとんどやり方は同じです。
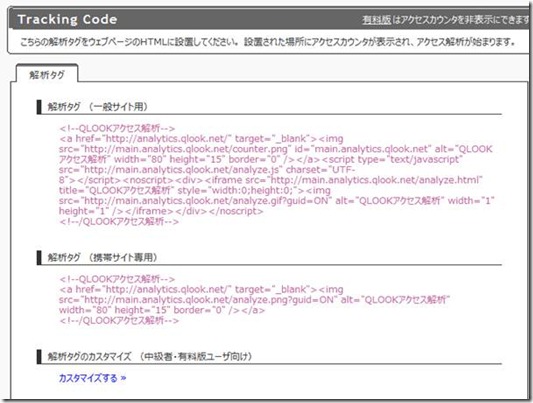
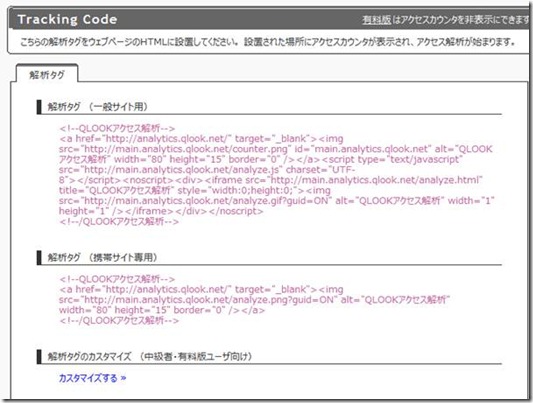
まずは、QLOOKアクセス解析にログインし、左メニューの「解析タグ」よりタグをコピーしてください。
続いて、FC2ブログの管理画面に移ります。
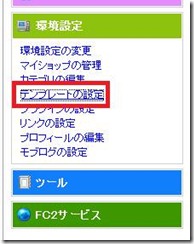
管理画面の左メニューより、「テンプレートの設定」をクリックしてください。
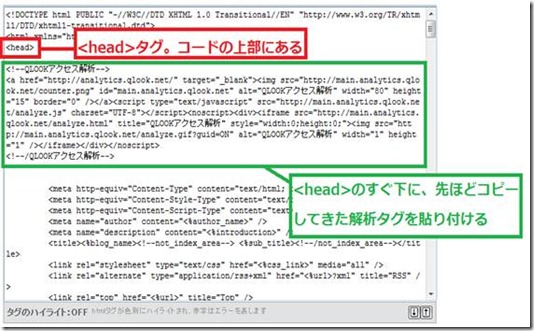
クリックした先のページに、以下のようなわけのわからん文字がたくさん羅列してある部分があります(これをHTML文といいます。覚えてください!)。で、この文中に<head>と書いてある部分がありますので、そのすぐ下に、先ほどコピーしてきた解析タグを貼り付けてください。
厳密にいえば、<head>のすぐ下でなくてもよいのでですが、<head>の近くのほうがより正確な分析ができるとのことです。
これで完了です^^
どのブログにも必ず、「テンプレートの設定」に当たる部分があり、そしてそこに必ず「HTMLの編集」とあるので、同じ要領で<head>タグを見つけ、そこに貼り付けてください。




4 件のコメント
はじめまして、ちゃぼすけと申します。
とても綺麗なブログですね。
私は始めたばかりで勉強中です。
また勉強させてもらいにきますね。
応援ぽち!
ちゃぼすけさん
初めまして!
そういっていただけると嬉しいです!
勉強になる・・・なによりのほめ言葉です!
今後も精進致します!
応援感謝!
小澤さん こんばんは ^^
headタグの下
了解しました♪
kansuke