ランキングタグに、一番顕著に見られる現象なのですが・・・・
別サイトへのリンクをクリックしたとき、同じブラウザで別のサイトに飛ばしてませんか????
ん~、ここって言葉にすると非常に難しいですね・・・・・。
では、次のリンクをクリックしてください。
ちなみに別サイトです。クリックしたら、ブラウザの「戻る」キーで戻ってきてください。
http://ozawa8.jp/gimp/
・・・どうです?
これだと、さっきまで見てたサイトに戻りにくくないですか?!
戻るボタンを知っている方ならまだしも、もしかしたら知らない方もいるかもしれない。そうでなくても、戻るのにひと手間かかってしまって非常にメンドクサイですよね。
続いて、別タブ別ブラウザで開かせる場合です。
http://ozawa8.jp/gimp/
・・・・・どうですか?
今開いている画面はそのままに、別のタブまたはブラウザで、サイトが開きましたよね。これだと、先ほど言った欠点も解消され、非常にユーザビリティに優れた構造になりますね。
というわけで、この仕掛けを作る方法を今回は解説します!
別ブラウザ・別タブに飛ばす仕掛けを作る!
さて、今回この方法を行うために、HTMLタグをいじります。
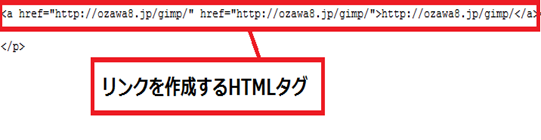
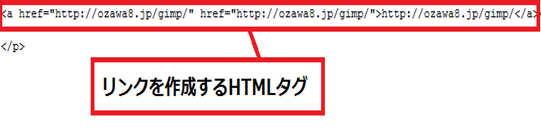
この、<a href=””>リンク</a>というのが、リンクを構成するHTMLタグです。
ここに、target=”_blank”と追加します。
<a href=”” target=”_blank”>リンク</a>
なんと、たったこれだけであの仕掛けを作ることができるようになります!
別サイトに飛ばすときは、必ずコレをつけるようにして下さい。
お客様が見やすい・使いやすいサイトにするために!


7 件のコメント
小澤さん こんばんは ^^
target=”_blank” 同感です♪
僕もタグ覚えればいいのに、いちいち ・・・
「HTML リンク target」で調べてしまいます。
targetまで覚えてるなら、後は覚えろよ(笑)って感じです ^^
応援☆
貫介さん
これがないとみづらくなってしまいますもんねえ~。
私も、最初はよく調べていました(笑)
自分のためにも、この記事を書きました(笑)
応援感謝!
小澤さん
こんばんは。
相葉 成虎です^^
target=”_blank 大切ですよね。
私は少し前まで、
ブログランキングにこのタグを
いれていませんでした。
せっかく応援してくれたのに、
戻って来れなくなっちゃいますからね。
応援ぽちっ!
相葉さん
そうなんですよね~。特にブログランキングはクリックしていただけることが多いので、これをしっかりと設置しておかないといけないですね。
応援感謝!
小澤さん、こんばんは。
けん。です。
ブログ訪問いただきありがとうございます。
target=”_blank は大事ですね^^
これがないと、そのままサヨウナラとなってしまう危険性大です^^;
人気ブログランキングのタグは、デフォルトでこれがついてないから、
そのまま使っている人は実にもったいないですね。
応援ポチッと♪
けんさん
ですね~。ホントそのままさようならってケースは多いです。
なのでしっかりと設置しておきたいものですね。
応援感謝!
えぐっちさん
いえいえ、お互い様ですよこういうのは^^
困った時は助け合いましょう(*´艸`)
応援感謝!